Otros medios de pago
Server-Side
Para configurar pagos con dinero en efectivo via ticket, envía un POST con los siguientes parámetros al endpoint /v1/payments y ejecuta la solicitud o, si lo prefieres, utiliza uno de nuestros SDKs indicados a continuación.
| Tipo de pago | Punto de pago | Parámetro | Valor |
| Paycash | 7 Eleven | payment_method_id | paycash |
| Paycash | Santander | payment_method_id | paycash |
| Paycash | HSBC | payment_method_id | paycash |
| BBVA | BBVA | payment_method_id | bancomer |
| Citibanamex | Citibanamex | payment_method_id | banamex |
| Citibanamex | Telecomm | payment_method_id | banamex |
| Paycash | Farmacias Yza | payment_method_id | paycash |
| BBVA | Farmacias del ahorro | payment_method_id | bancomer |
| OXXO | OXXO | payment_method_id | oxxo |
| Paycash | Circle K | payment_method_id | paycash |
| Paycash | Extra | payment_method_id | paycash |
| Paycash | Kiosko | payment_method_id | paycash |
| Paycash | Soriana | payment_method_id | paycash |
| BBVA | Casa Ley | payment_method_id | bancomer |
| Citibanamex | Chedraul | payment_method_id | banamex |
| Paycash | Calimax | payment_method_id | paycash |
Al crear un pago, además de enviar el parámetro payment_method_id, que utiliza la API de pagos, el Brick también devuelve al integrador el parámetro de metadatos que contiene el punto de pago. Estos datos son útiles para mejorar instrucciones de pago específicas en el Status Screen Brick.
<?php
use MercadoPago\Client\Payment\PaymentClient;
use MercadoPago\Client\Common\RequestOptions;
use MercadoPago\MercadoPagoConfig;
MercadoPagoConfig::setAccessToken("YOUR_ACCESS_TOKEN");
$client = new PaymentClient();
$request_options = new RequestOptions();
$request_options->setCustomHeaders(["X-Idempotency-Key: <SOME_UNIQUE_VALUE>"]);
$payment = $client->create([
"transaction_amount" => (float) $_POST['transactionAmount'],
"token" => $_POST['token'],
"description" => $_POST['description'],
"installments" => $_POST['installments'],
"payment_method_id" => $_POST['paymentMethodId'],
"issuer_id" => $_POST['issuer'],
"payer" => [
"email" => $_POST['email'],
"first_name" => $_POST['payerFirstName'],
"last_name" => $_POST['payerLastName'],
"identification" => [
"type" => $_POST['identificationType'],
"number" => $_POST['number']
]
]
], $request_options);
echo implode($payment);
?>
import { Payment, MercadoPagoConfig } from 'mercadopago';
const client = new MercadoPagoConfig({ accessToken: '<ACCESS_TOKEN>' });
payment.create({
body: {
transaction_amount: req.transaction_amount,
token: req.token,
description: req.description,
installments: req.installments,
payment_method_id: req.paymentMethodId,
issuer_id: req.issuer,
payer: {
email: req.email,
identification: {
type: req.identificationType,
number: req.number
}}},
requestOptions: { idempotencyKey: '<SOME_UNIQUE_VALUE>' }
})
.then((result) => console.log(result))
.catch((error) => console.log(error));
Map<String, String> customHeaders = new HashMap<>();
customHeaders.put("x-idempotency-key", <SOME_UNIQUE_VALUE>);
MPRequestOptions requestOptions = MPRequestOptions.builder()
.customHeaders(customHeaders)
.build();
MercadoPagoConfig.setAccessToken("YOUR_ACCESS_TOKEN");
PaymentClient client = new PaymentClient();
PaymentCreateRequest paymentCreateRequest =
PaymentCreateRequest.builder()
.transactionAmount(new BigDecimal("100"))
.description("Título do produto")
.paymentMethodId("oxxo")
.dateOfExpiration(OffsetDateTime.of(2023, 1, 10, 10, 10, 10, 0, ZoneOffset.UTC))
.payer(
PaymentPayerRequest.builder()
.email("test@test.com").build()
)
.metadata(
Map.of('payment_point', 'oxxo')
)
.build()
client.create(paymentCreateRequest, requestOptions);
require 'mercadopago'
sdk = Mercadopago::SDK.new('ENV_ACCESS_TOKEN')
custom_headers = {
'x-idempotency-key': '<SOME_UNIQUE_VALUE>'
}
custom_request_options = Mercadopago::RequestOptions.new(custom_headers: custom_headers)
payment_request = {
transaction_amount: 100,
description: 'Título do produto',
payment_method_id: 'oxxo',
payer: {
email: 'test@test.com',
},
metadata: {
payment_point: 'oxxo',
}
}
payment_response = sdk.payment.create(payment_request, custom_request_options)
payment = payment_response[:response]
using MercadoPago.Config;
using MercadoPago.Client.Common;
using MercadoPago.Client.Payment;
using MercadoPago.Resource.Payment;
MercadoPagoConfig.AccessToken = "ENV_ACCESS_TOKEN";
var requestOptions = new RequestOptions();
requestOptions.CustomHeaders.Add("x-idempotency-key", "<SOME_UNIQUE_VALUE>");
var request = new PaymentCreateRequest
{
TransactionAmount = 105,
Description = "Título do produto",
PaymentMethodId = 'oxxo',
Payer = new PaymentPayerRequest
{
Email = "test@test.com",
},
Metadata = new Dictionary<string, object>
{
["payment_point"] = "oxxo",
},
};
var client = new PaymentClient();
Payment payment = await client.CreateAsync(request, requestOptions);
import mercadopago
sdk = mercadopago.SDK("ENV_ACCESS_TOKEN")
request_options = mercadopago.config.RequestOptions()
request_options.custom_headers = {
'x-idempotency-key': '<SOME_UNIQUE_VALUE>'
}
payment_data = {
"transaction_amount": 100,
"description": "Título do produto",
"payment_method_id": "oxxo",
"payer": {
"email": "test@test.com",
},
"metadata": {
"payment_point": "oxxo",
}
}
payment_response = sdk.payment().create(payment_data, request_options)
payment = payment_response["response"]
curl -X POST \
-H 'accept: application/json' \
-H 'content-type: application/json' \
-H 'Authorization: Bearer ENV_ACCESS_TOKEN' \
-H 'X-Idempotency-Key: SOME_UNIQUE_VALUE' \
'https://api.mercadopago.com/v1/payments' \
-d '{
"transaction_amount": 100,
"description": "Título do produto",
"payment_method_id": "oxxo",
"payer": {
"email": "PAYER_EMAIL_HERE",
}
"metadata": {
"payment_point": "oxxo",
}
}'
La respuesta mostrará el status pendiente hasta que el comprador realice el pago. Además, en la respuesta a la solicitud, el parámetro external_resource_url devolverá una URL que contiene las instrucciones para que el comprador realice el pago. Puedes redirigirlo a este mismo link para finalizar el flujo de pago.
json
[
{
...,
"id": 5466310457,
"status": "pending",
"status_detail": "pending_waiting_payment",
...,
"transaction_details": {
"net_received_amount": 0,
"total_paid_amount": 100,
"overpaid_amount": 0,
"external_resource_url": "https://www.mercadopago.com.mx/payments/123456/ticket?caller_id=123456&payment_method_id=oxxo&payment_id=123456&payment_method_reference_id=123456",
"installment_amount": 0,
"financial_institution": null,
"payment_method_reference_id": "1234567890"
}
}
]Mostrar estado de pago
Después de crear el pago desde backend con el SDK de Mercado Pago, usa el id recibido en la respuesta para crear una instancia del Status Screen Brick y mostrárselo al comprador.
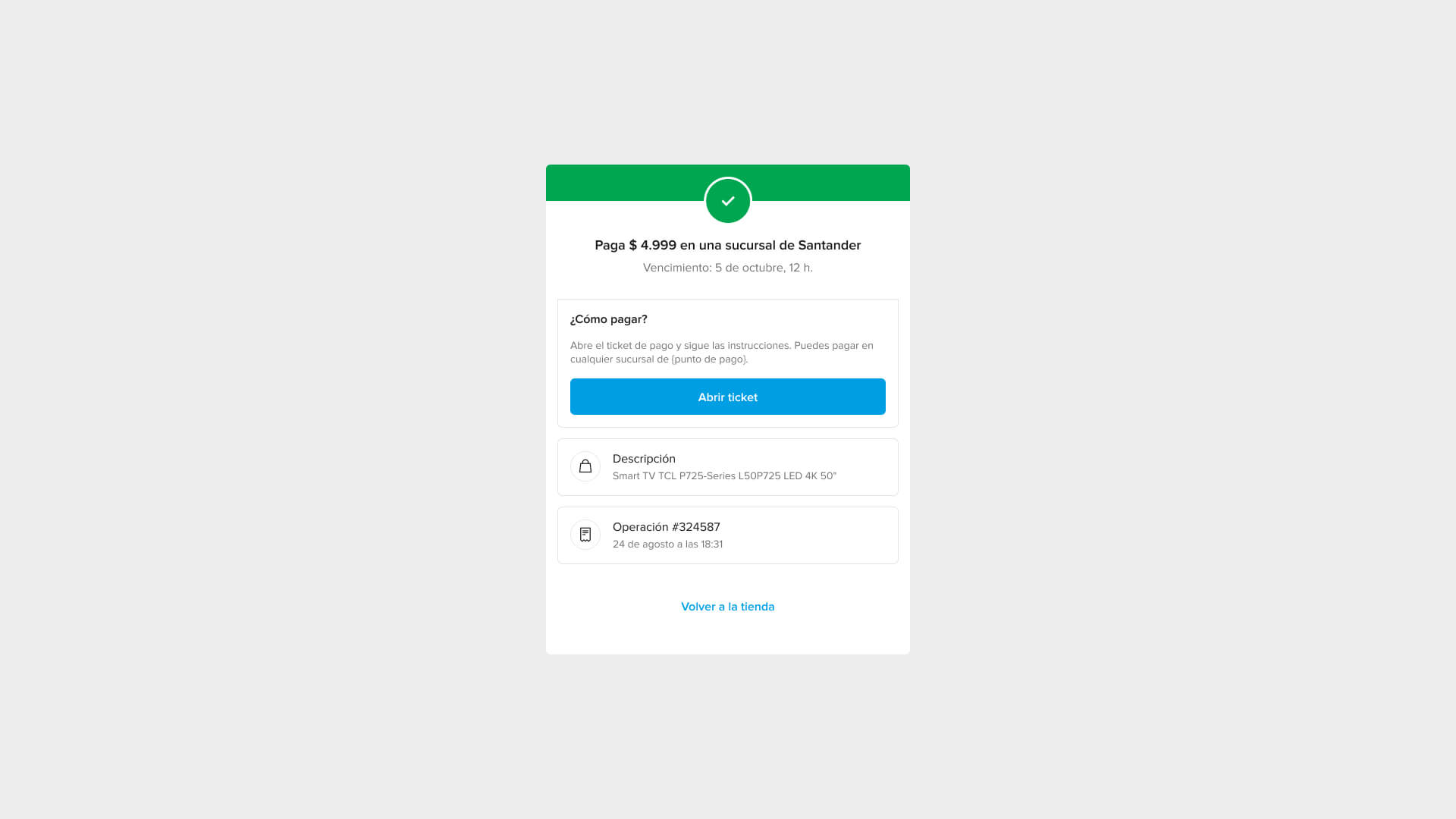
Además, el Status Screen Brick también puede redirigir al comprador al ticket con el número de transacción y código de barras para que el comprador vaya a una tienda y así realizar el pago. Descubre lo sencillo que es integrar haz clic aquí.

Prueba tu integración
Con la integración completada, podrás probar la recepción de pagos. Para obtener más información, accede a la sección Hacer compra de prueba.